Google Web Font Inspiration with TypeSource
If you’ve been looking through Google’s directory of Web Fonts in search for fonts to use in your next project, you might have felt your inspiration quickly drain. It can be difficult to imagine how a font would look in use when you’re left with a long list of black text on white.
I built Typesource to make it easier to find and match Google Web Fonts. I’ve carefully crafted each example, exploring different styles, combinations, and color schemes in every composition. In addition to the feed of inspiration, the HTML/CSS is available for all examples, so you can copy and paste the code into your project and quickly get started with your web type compositions.
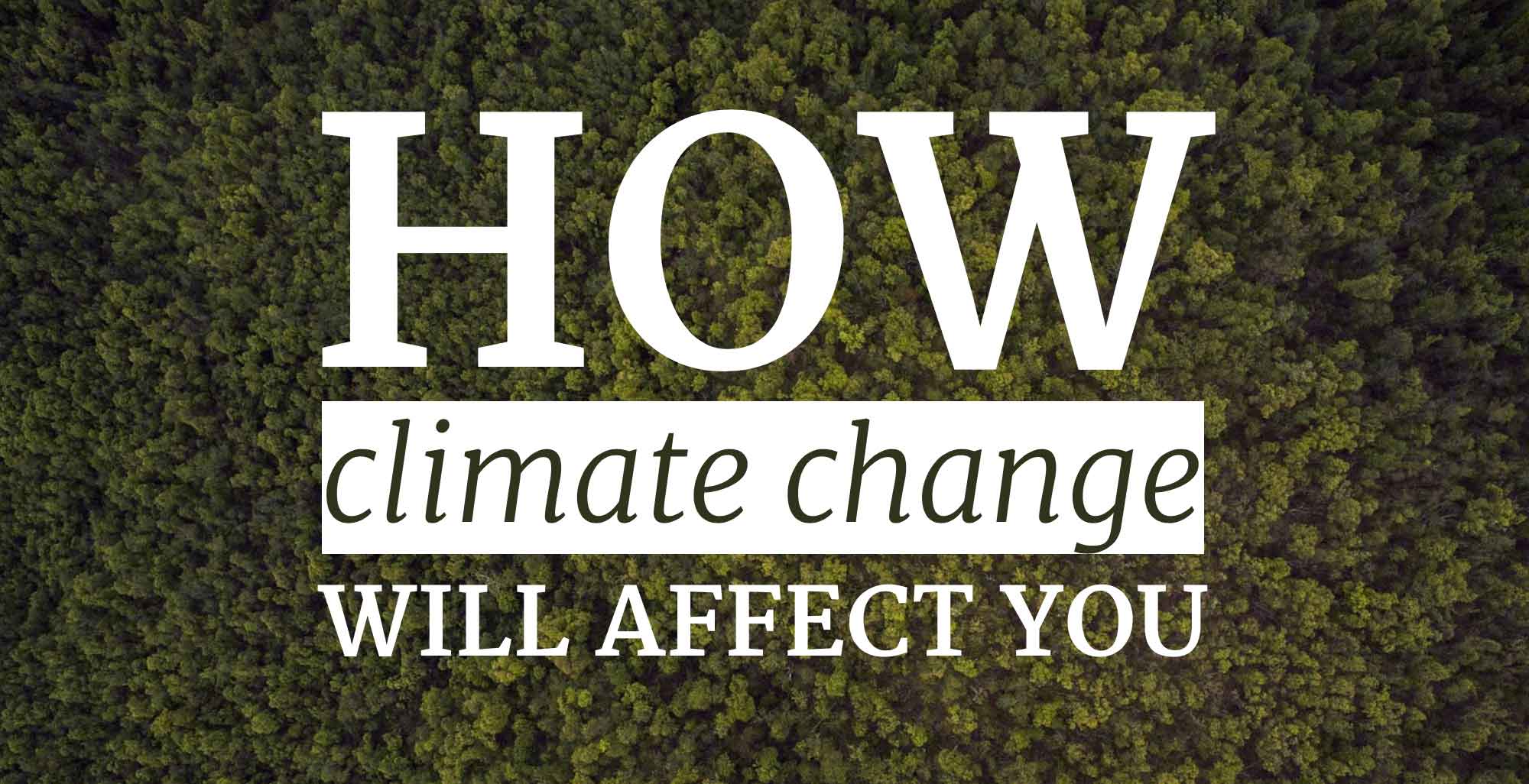
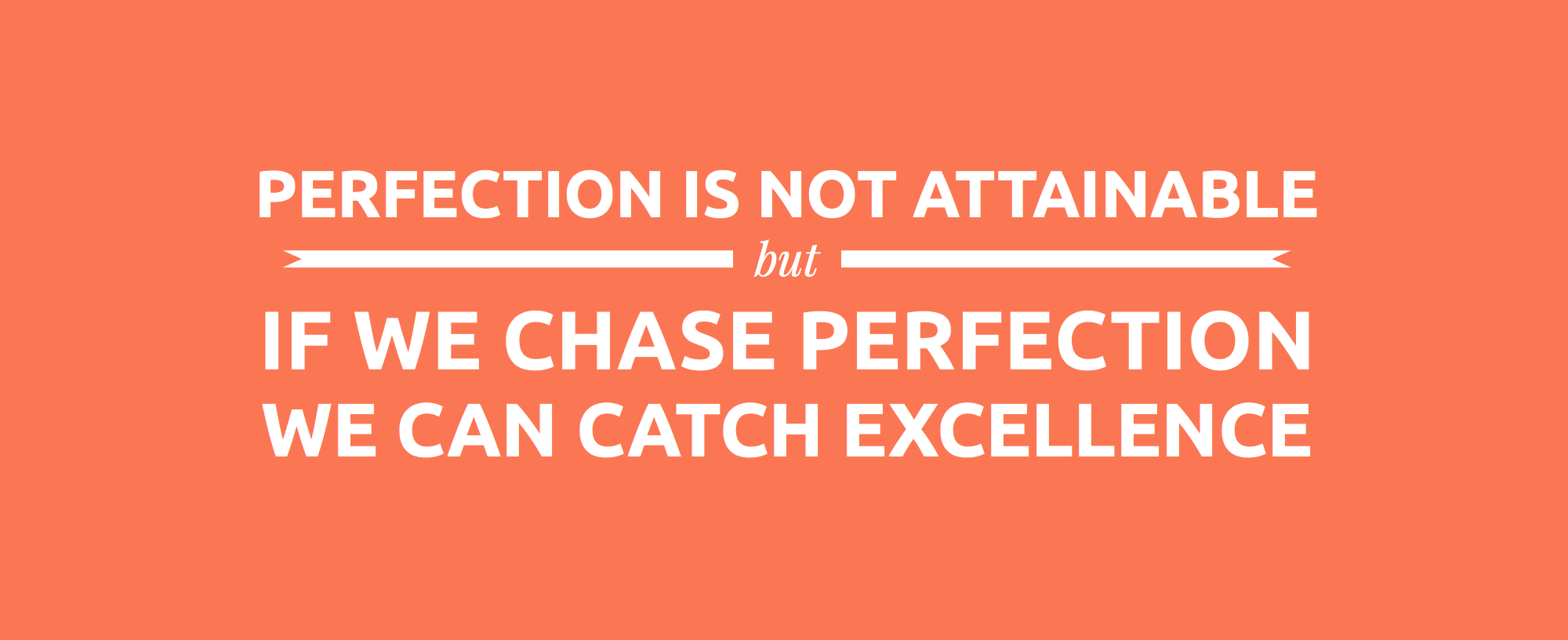
I’ve posted 10 examples so far, and more are incoming. Here are some highlights: